Media - How This Site Was Made
This is short blog with code and photo exmaples of how this site was made

Before we will start:
Some additional resources you may be interested in:
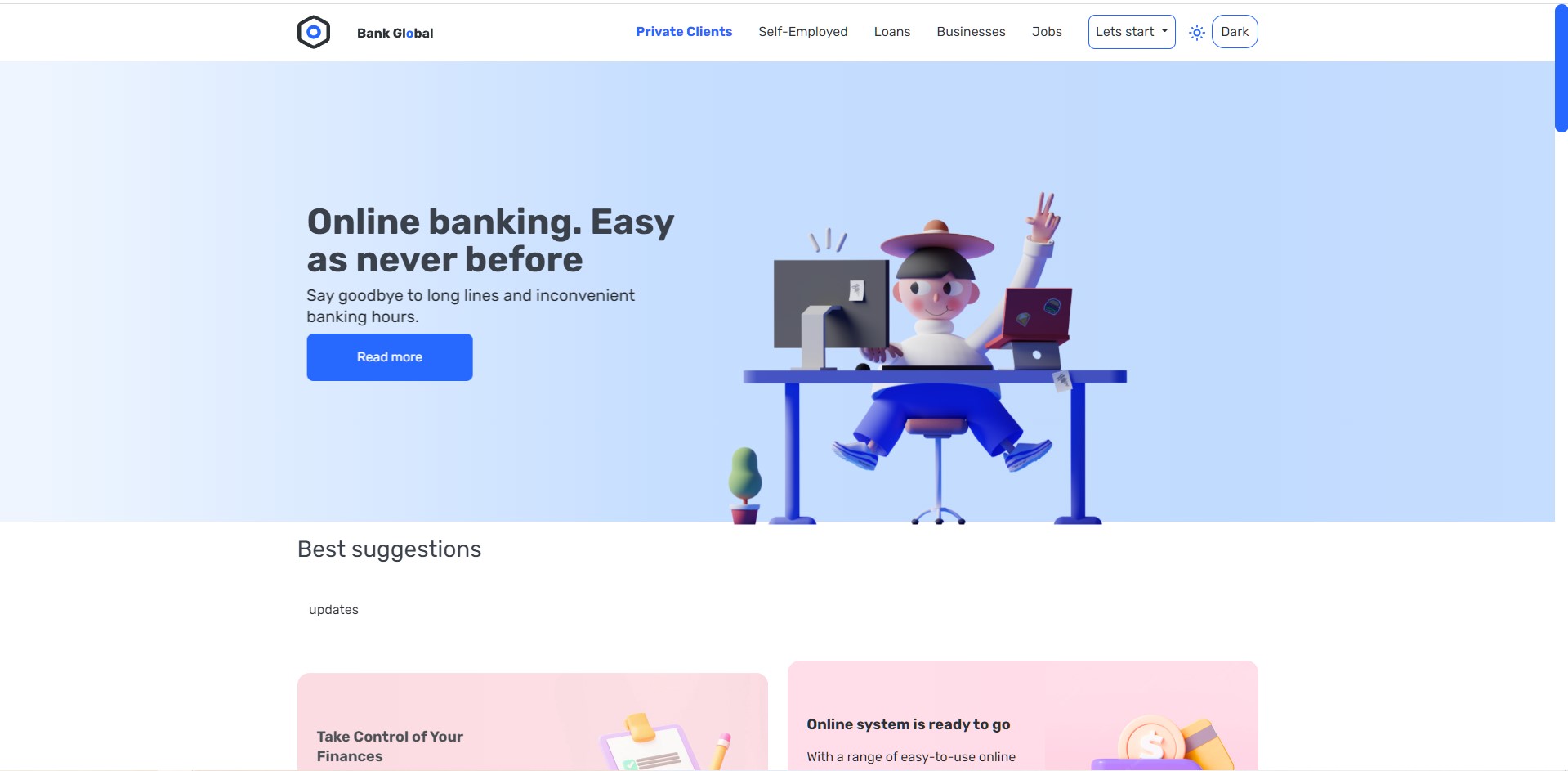
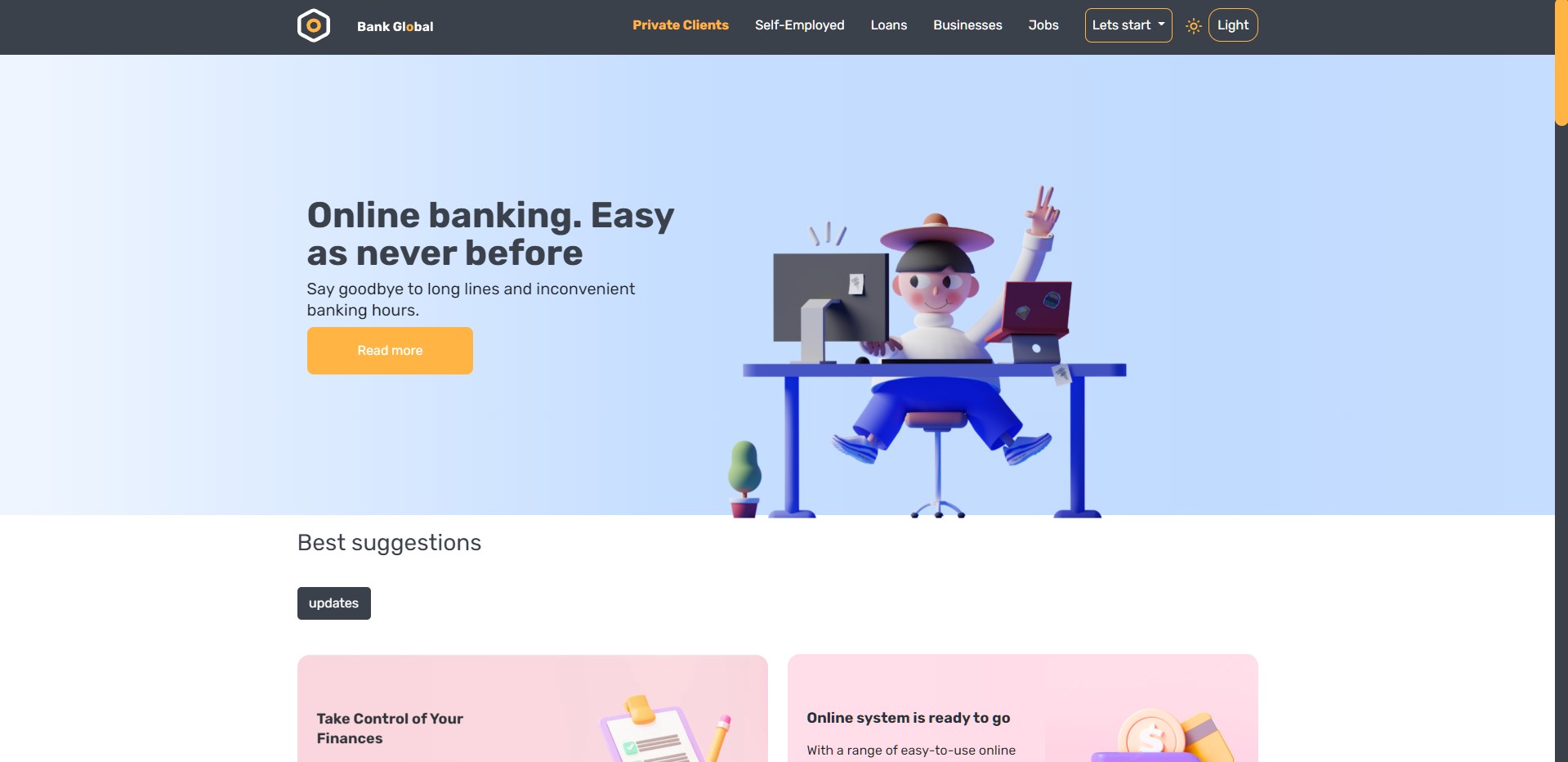
First things first - my best Feature Light/Dark toggle
I developed a feature for toggling between light and dark modes
on a website using CSS variables and JavaScript. The feature
automatically detects the user's current window mode and can
switch between modes accordingly. Additionally, it has the
ability to remember the toggle state when the user navigates to
a different page, using
SesionStorage. This allows the user to have a consistent experience as they
move between pages on the site.
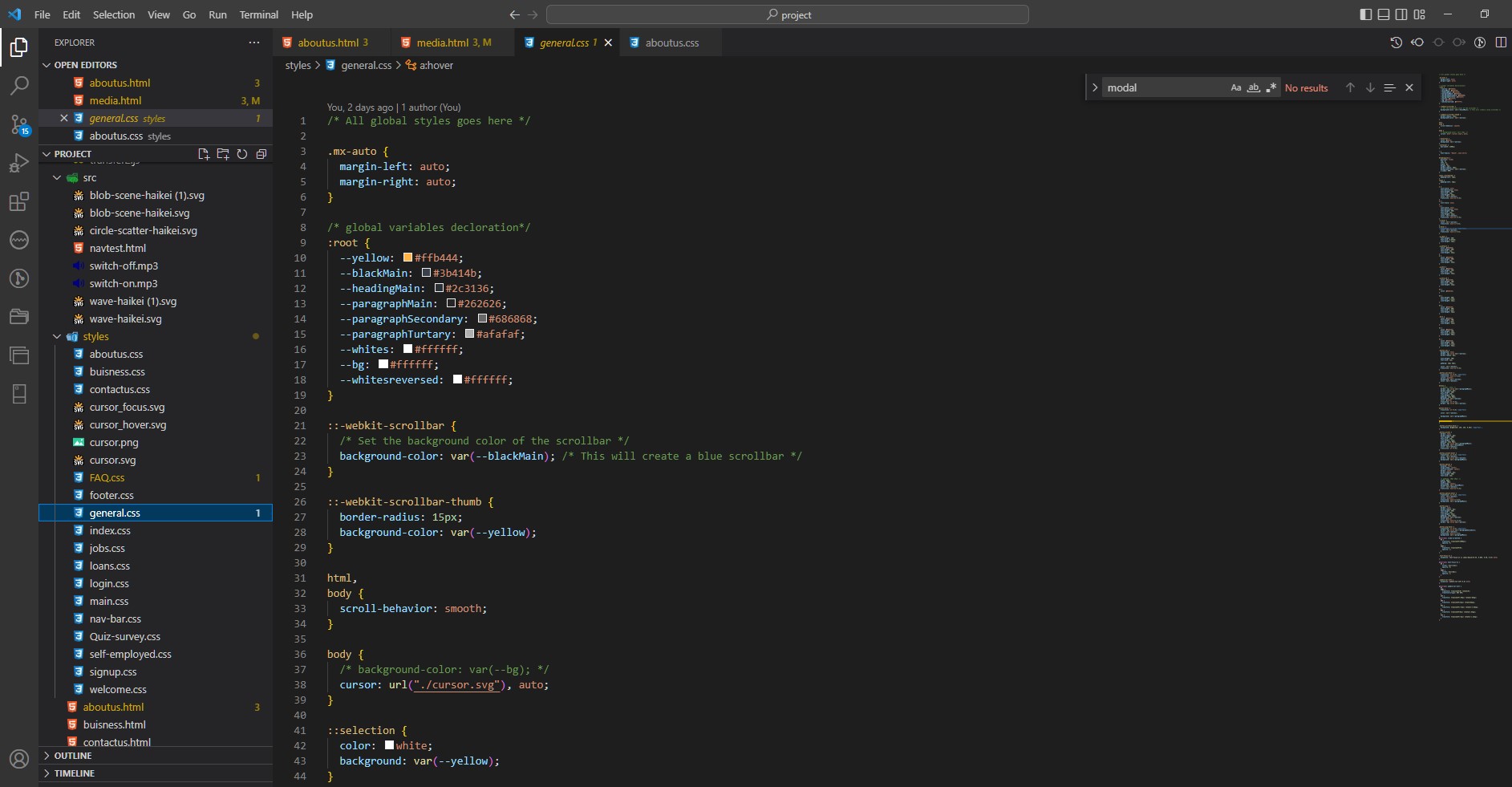
:root {
--yellow: #ffb444;
--blackMain: #3b414b;
--headingMain: #2c3136;
--paragraphMain: #262626;
--paragraphSecondary: #686868;
--paragraphTurtary: #afafaf;
--whites:
#ffffff;
--bg: #ffffff;
--whitesreversed: #ffffff; }
<p style="color: var(--yellow)"></p>
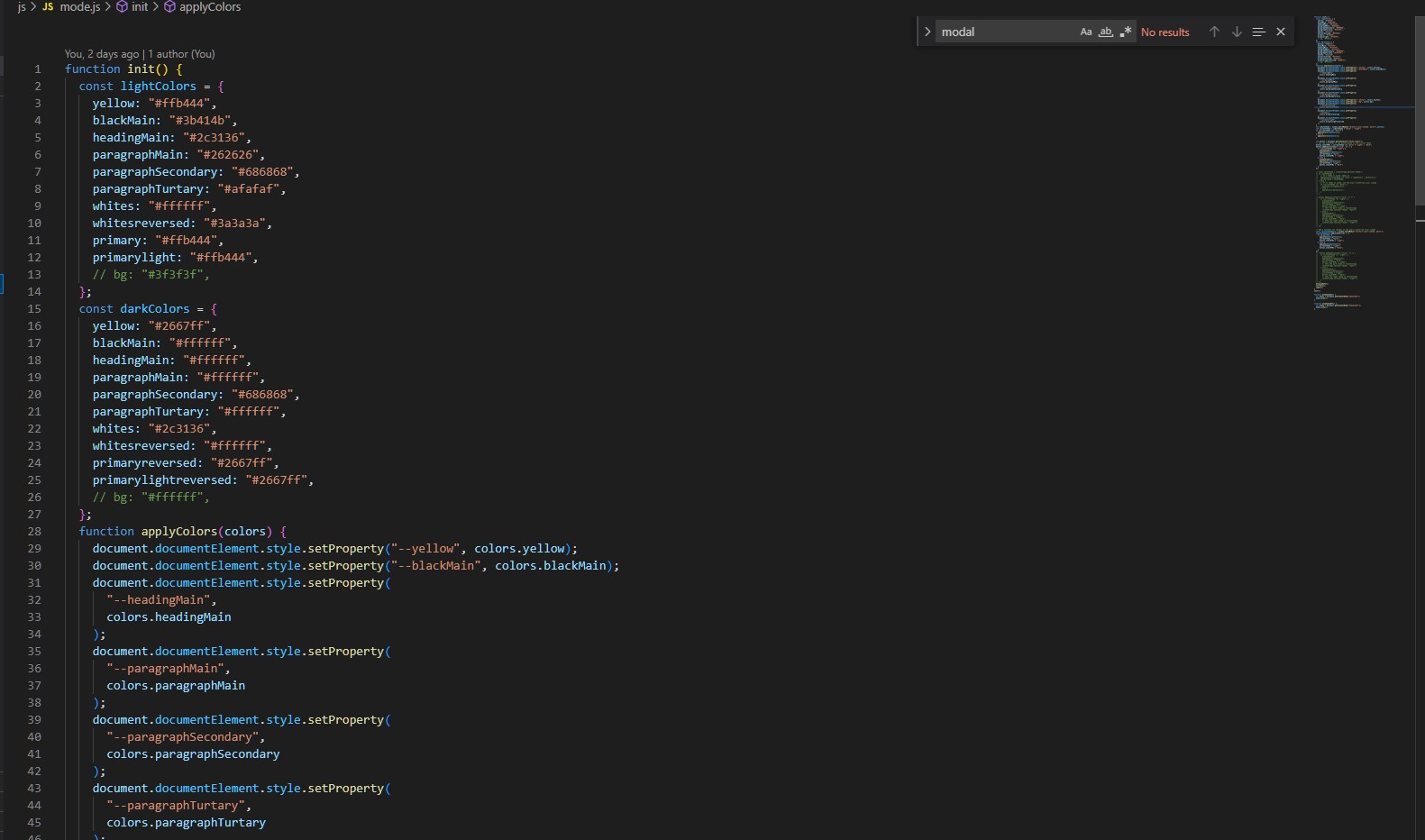
const lightColors = { yellow: "#ffb444", blackMain:
"#3b414b", headingMain: "#2c3136", paragraphMain:
"#262626", paragraphSecondary: "#686868",
paragraphTurtary: "#afafaf", whites: "#ffffff",
whitesreversed: "#3a3a3a", primary: "#ffb444",
primarylight: "#ffb444", // bg: "#3f3f3f", }; const
darkColors = { yellow: "#2667ff", blackMain: "#ffffff",
headingMain: "#ffffff", paragraphMain: "#ffffff",
paragraphSecondary: "#686868", paragraphTurtary:
"#ffffff", whites: "#2c3136", whitesreversed: "#ffffff",
primaryreversed: "#2667ff", primarylightreversed:
"#2667ff", // bg: "#ffffff", }; function
applyColors(colors) {
document.documentElement.style.setProperty("--yellow",
colors.yellow);
document.documentElement.style.setProperty("--blackMain",
colors.blackMain);
document.documentElement.style.setProperty(
"--headingMain", colors.headingMain );
document.documentElement.style.setProperty(
"--paragraphMain", colors.paragraphMain );
document.documentElement.style.setProperty(
"--paragraphSecondary", colors.paragraphSecondary );
document.documentElement.style.setProperty(
"--paragraphTurtary", colors.paragraphTurtary );
document.documentElement.style.setProperty("--whites",
colors.whites);
document.documentElement.style.setProperty("--bg",
colors.bg); document.documentElement.style.setProperty(
"--whitesreversed", colors.whitesreversed );
document.documentElement.style.setProperty( "--primary",
colors.primaryreversed );
document.documentElement.style.setProperty(
"--primary-light", colors.primarylightreversed ); }
Site layout
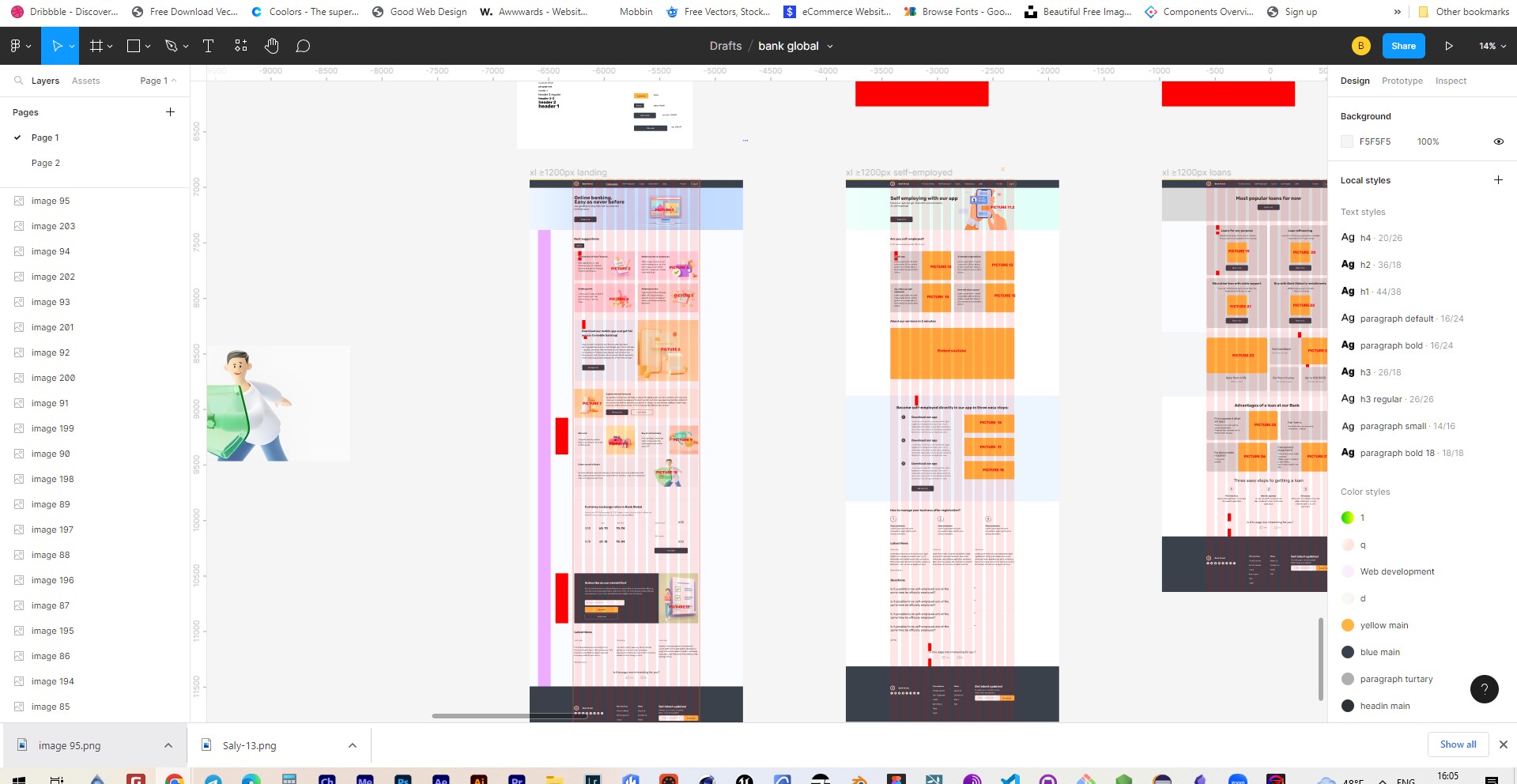
I designed the layout for the website using Figma, a widely recognized app for UX and UI design. As graphic designer (you can see more on my web site ) with a background in UX and UI design, it was easy for me to conceptualize a freestyle online banking website. I made an effort to keep the layout as simple as possible to ensure that the responsive features would work smoothly.
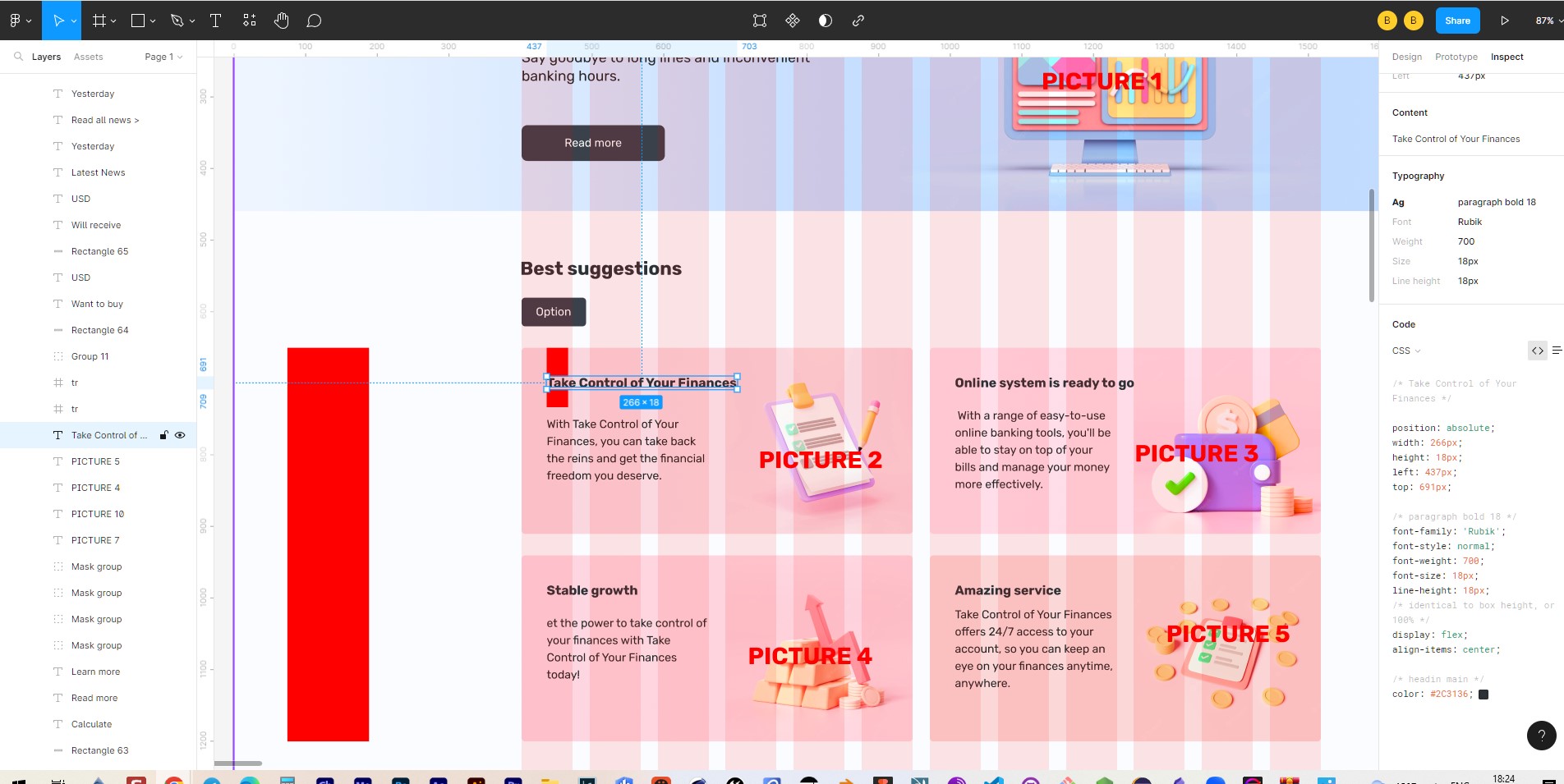
Figma was a helpful tool in this process, as it allows for easy
collaboration and iteration on design ideas. As well it have
some features which can help to make layout build faster (this
feature called CSS inpection. Such all the parts in
figma has some declared styles, like
color,
background,
font-family
etc.)
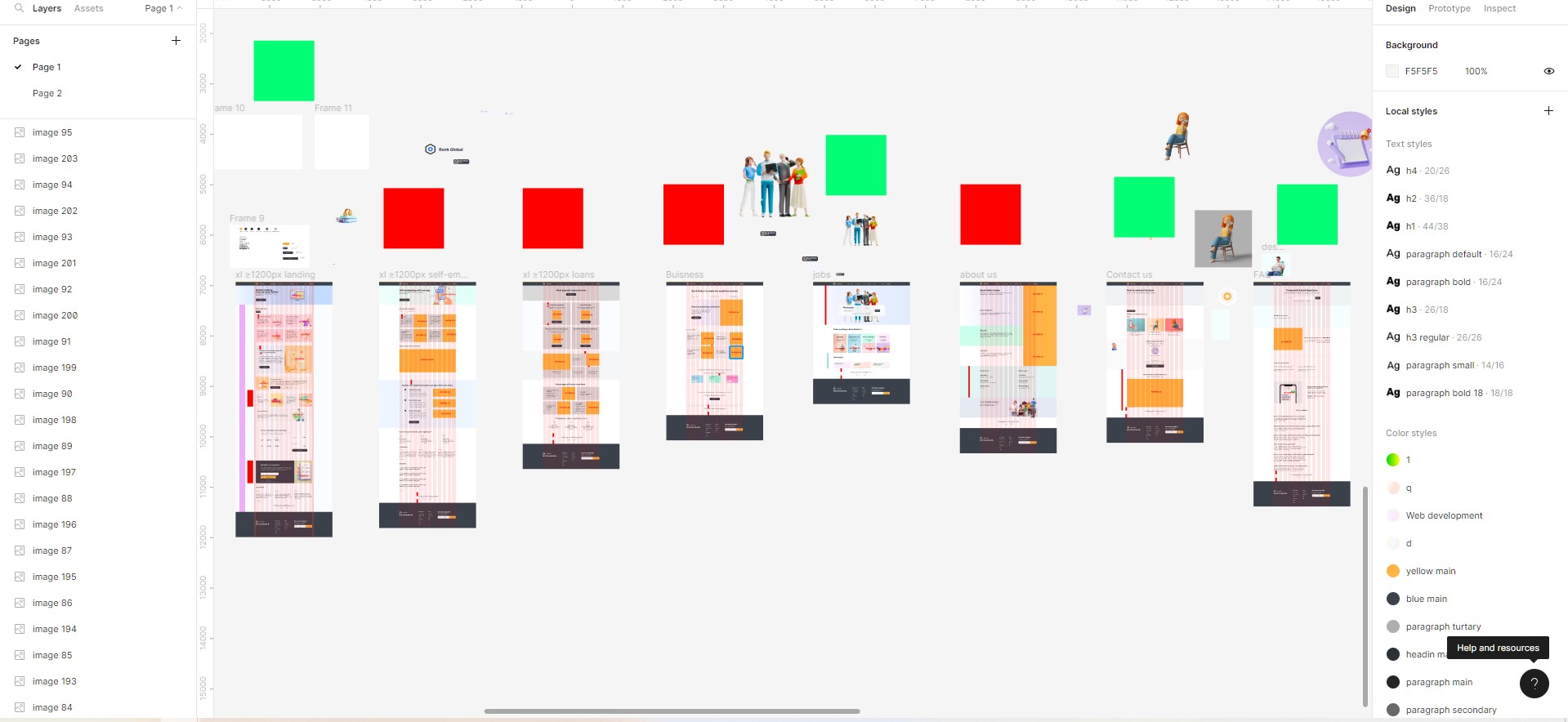
You can see full site layout if you'll go on follow link
Layout of Bank Global
Site Illustrations
I wanted to enhance the visual appeal of my website for its users, so I decided to incorporate some 3D illustrations on all of the pages. I have prior experience with 3D design software like Blender and Cinema 4D, so I was able to create these illustrations myself. However, to save time, I also utilized some free images that were available on the internet. Overall, I wanted to ensure that the website had a consistent and inspiring look.
Here is the web site you can use to find similar illustrations: Freepik
However, not all of them was in a cool HD quality to use them. To solve this issue i've used AI free website to increase quality of the images. You can try it by yourself! Here is the link: Picwish
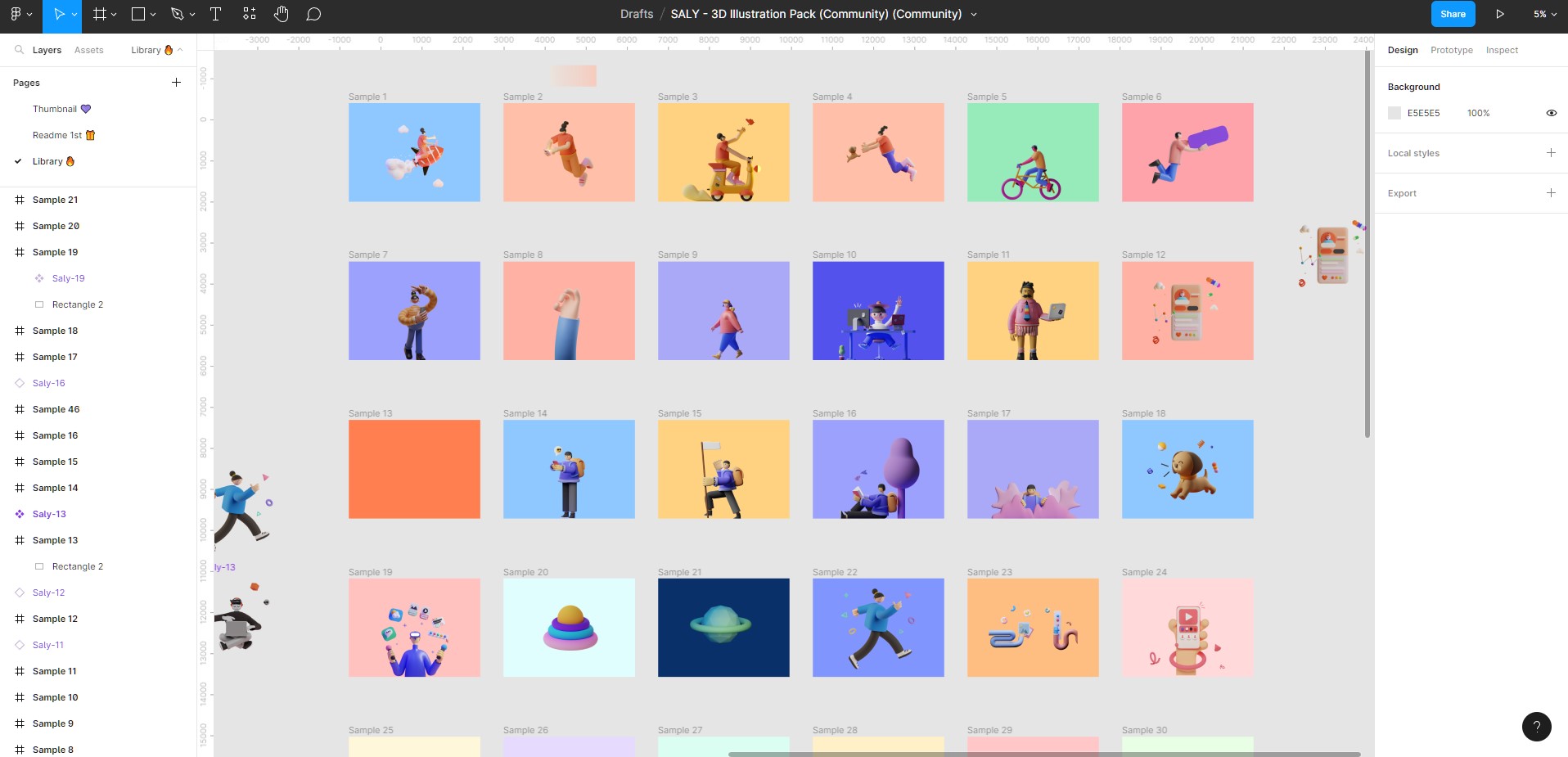
By the way for main pictues of each section i wanted to use some more special and decided to use free library of 30 free to use illustrations created by member of Figma communtity, Alzea Arafat
You can try this library for free, follow the link: SALY - 3D Illustration Pack
What's next? You can visit my GitHub profile on follow link and
view all commits of this web site:
Bank Global Repo
You can contact me directly, use this link:
Contact me